A CKEditor is a WYSIWYG HTML editor that can fit a wide range of use cases: from word-like documents with large toolbars to simple toolbars.
WYSIWYG here is an acronym for what you see is what you get; this is a feature that enables user to see and edit content in a form that appears as it would when displayed on an interface
In a nuthsell CKEditor gives you more text formatting options when working with your HTML text area.
To get the best out of this library, first you need to have Django and Python running on your server next,
pip install django-ckeditor
After installing the django-ckeditor library import the library to your models and make a few adjustments to your models
models.py
from ckeditor.fields import RichTextField
Django model has two main fields CharField and TextField but for the purpose of this tutorial we'll be making use of CKEditor's RichTextField, include the following line of code to your custom model
text = RichTextField(null=True, blank=True)
As normal practice whenever changes are made to a model we makemigrations and migrate
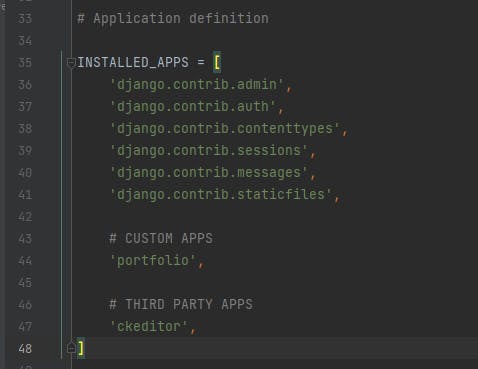
After migrating our model into our application we add a little tweak to our settings.py file

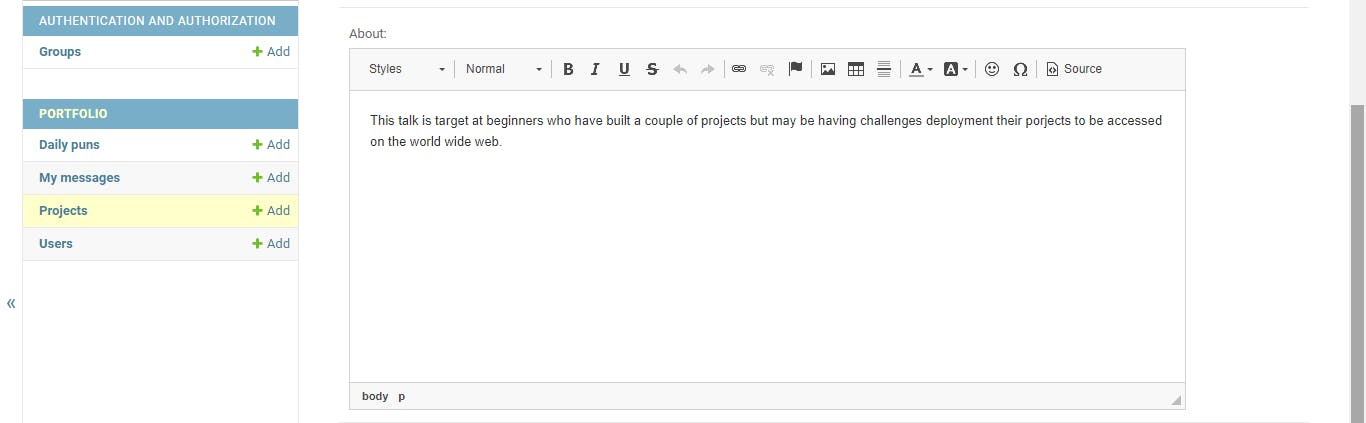
Lastly, login into your admin panel and preview your modified models you should be able to see the new changes on your admin page.

to effect the changes on your frontend view form you need to load the ckeditor form media tag
So, just above where you {{form.as_p}} tag is located also include {{form.media}}
and boom just like that your formatted text editor is ready to use.
